AIP - Compliant Food Search
A.I.P Diet- Searchable Database
The AIP App is a searchable database for people on the AIP (Autoimmune Protocol) diet. My goal was to help people on this diet as they transform their eating habits and learn which foods are compliant vs non compliant.
View clickable wireframe for the “Search Feature” here.
UX TOOLS
My Role: UX Design, Research
Challenge
Embarking on a new way of eating can be challenging for many, with a multitude of pitfalls along the way.
How can I help users maintain and succeed on the AIP diet?
Research
Research Goal
I wanted to learn what roadblocks people commonly face as well as their initial motivations for starting this diet. I also wanted to understand how users were measuring their success or failure.
Research Methods
My research method included conducting phone interviews, sending out surveys as well as desk research.
The goal of my initial research was to learn what difficulties people were facing while on the AIP diet to determine what might make this diet easier to maintain. I also wanted to know what methods they were already using to learn about the diet and to track their success or struggles.
I received over 286 responses to the Facebook survey questions and conducted 8 user interviews.
Research Findings
Many users did not know that there are various versions of the diet.
The most followed version was created by Dr. Sara Ballytine
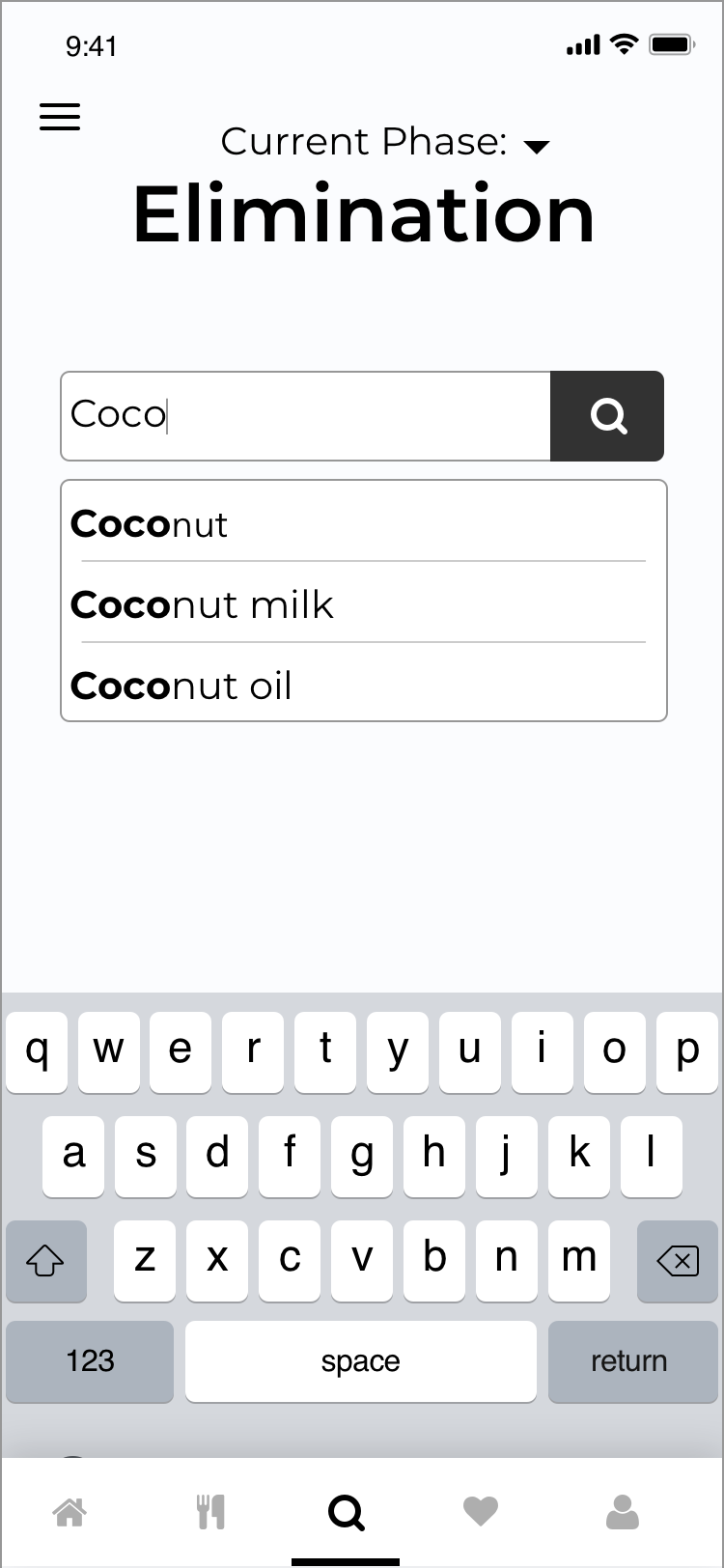
The most common question asked by all users, “Is this compliant?”
In the Facebook group, another common question was “What do you eat for breakfast?”
For those in the re-introduction phases, their questions were:
1. How do I start re-introductions?
2. “How do I know if I’m having a [negative] reaction?”
114 participants
72 participants
Research Synthesis
USER SCENARIO
Imagine walking into a grocery store, something you’ve done a million times before, only to find yourself suddenly confused about what you can and can’t eat. Foods that were previously considered “healthy” aren’t actually good for you. The aisles, filled with your favorite goodies are now off limits to you. Frustrated you think “What can I eat on this diet?!”
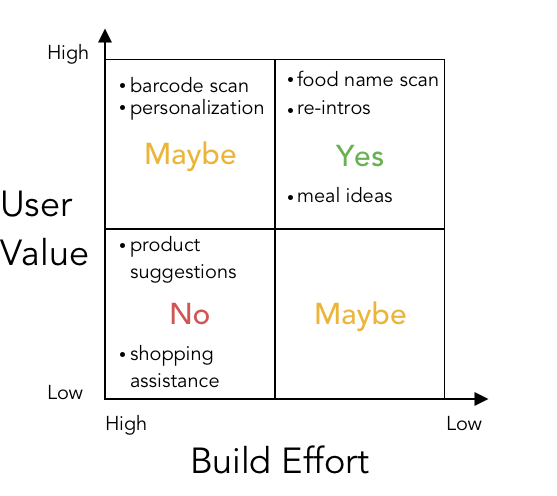
FEATURE MATRIX
After speaking with the users and reading their stories and needs, I listed the features/needs the mentioned and went to my developer. Together we did a Feature Matrix to decide which features should be worked on immediately and which ones could be save for later versions.
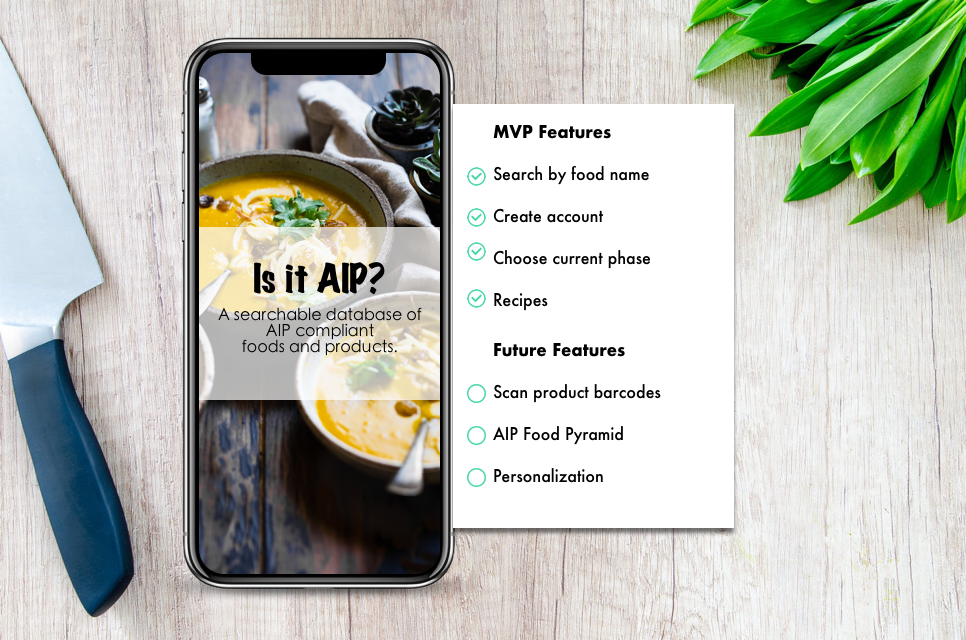
Minimum Viable Product - MVP
Design Phase
USER FLOW
I created this User Flow to map out the primary actions a user must take to accomplish the three goals of the app. This allowed me to see the path that the user could take and also helped identify areas that were not fully fleshed out yet.
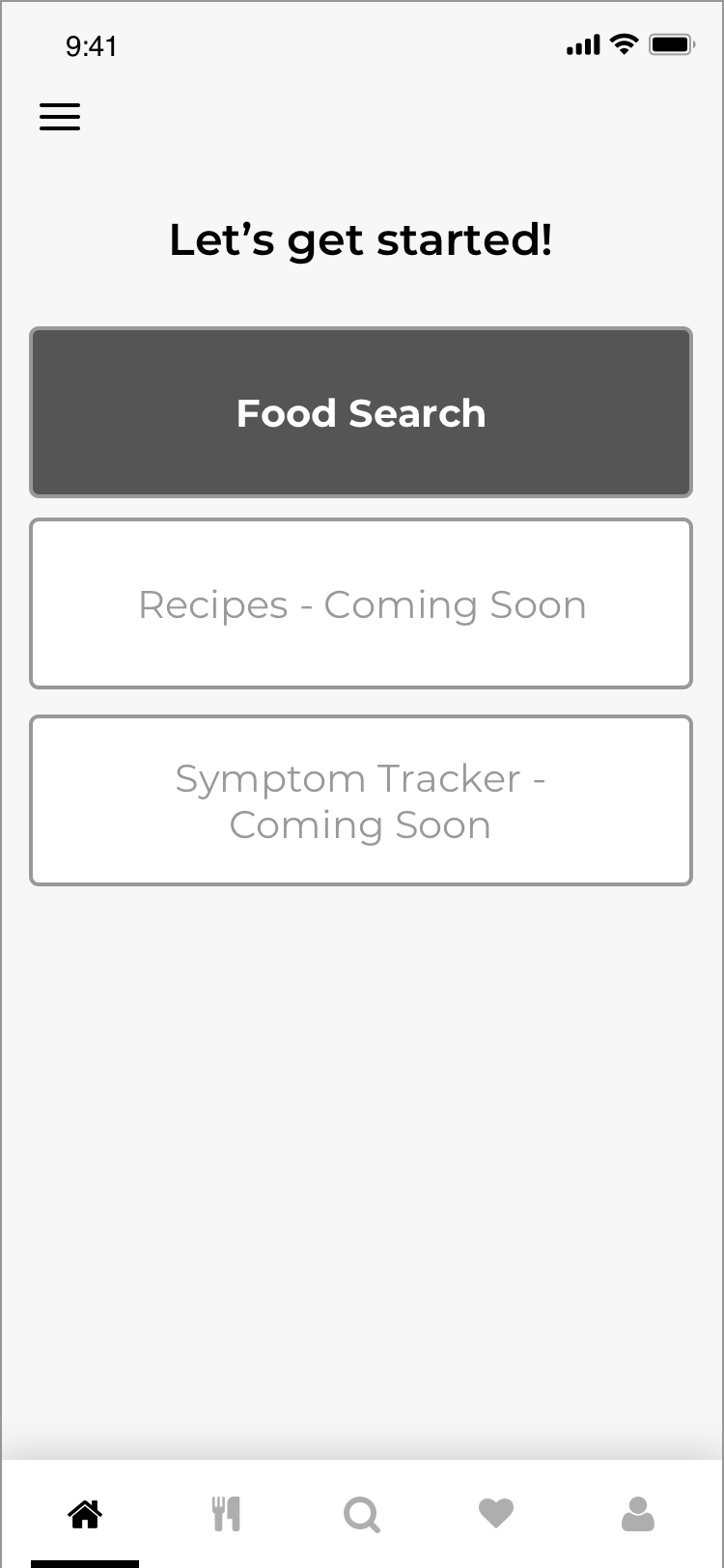
The user can:
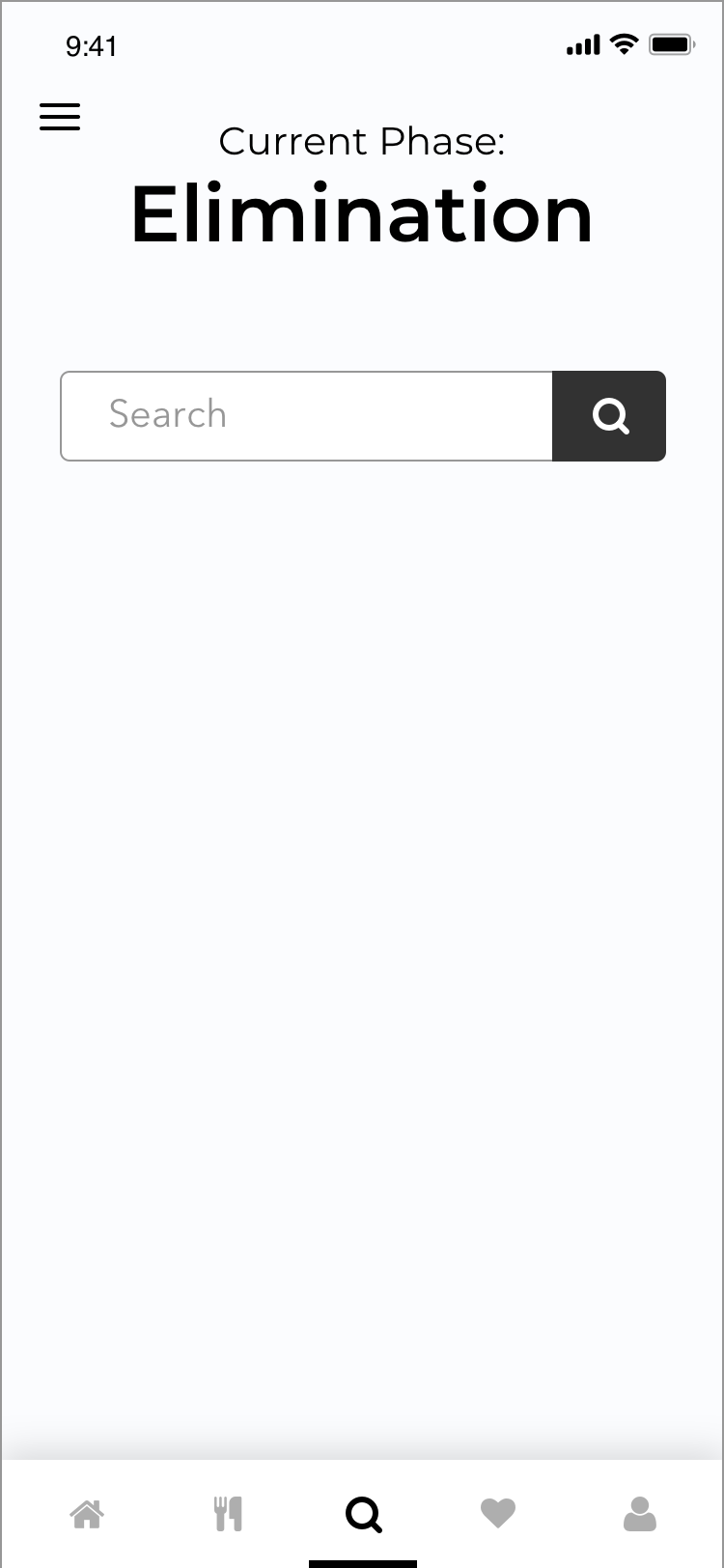
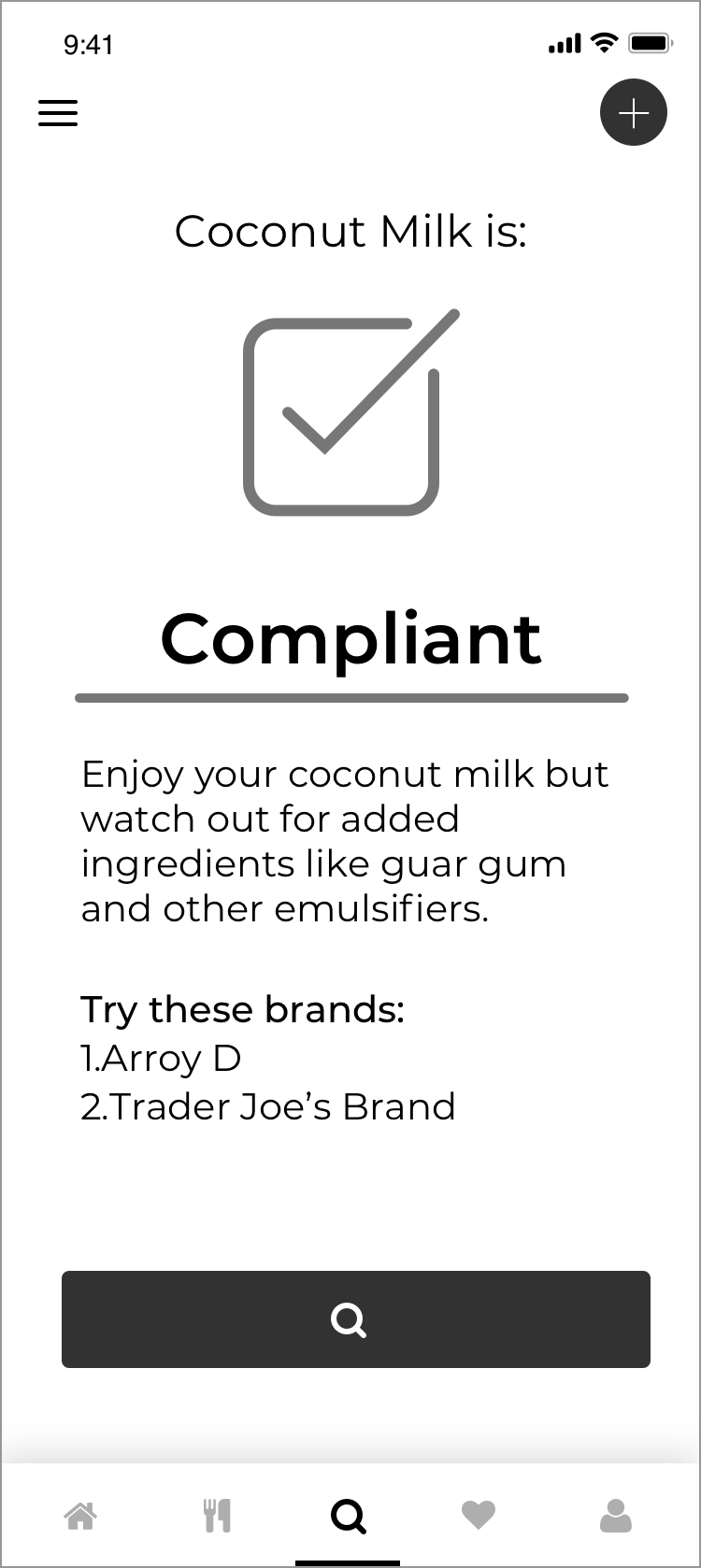
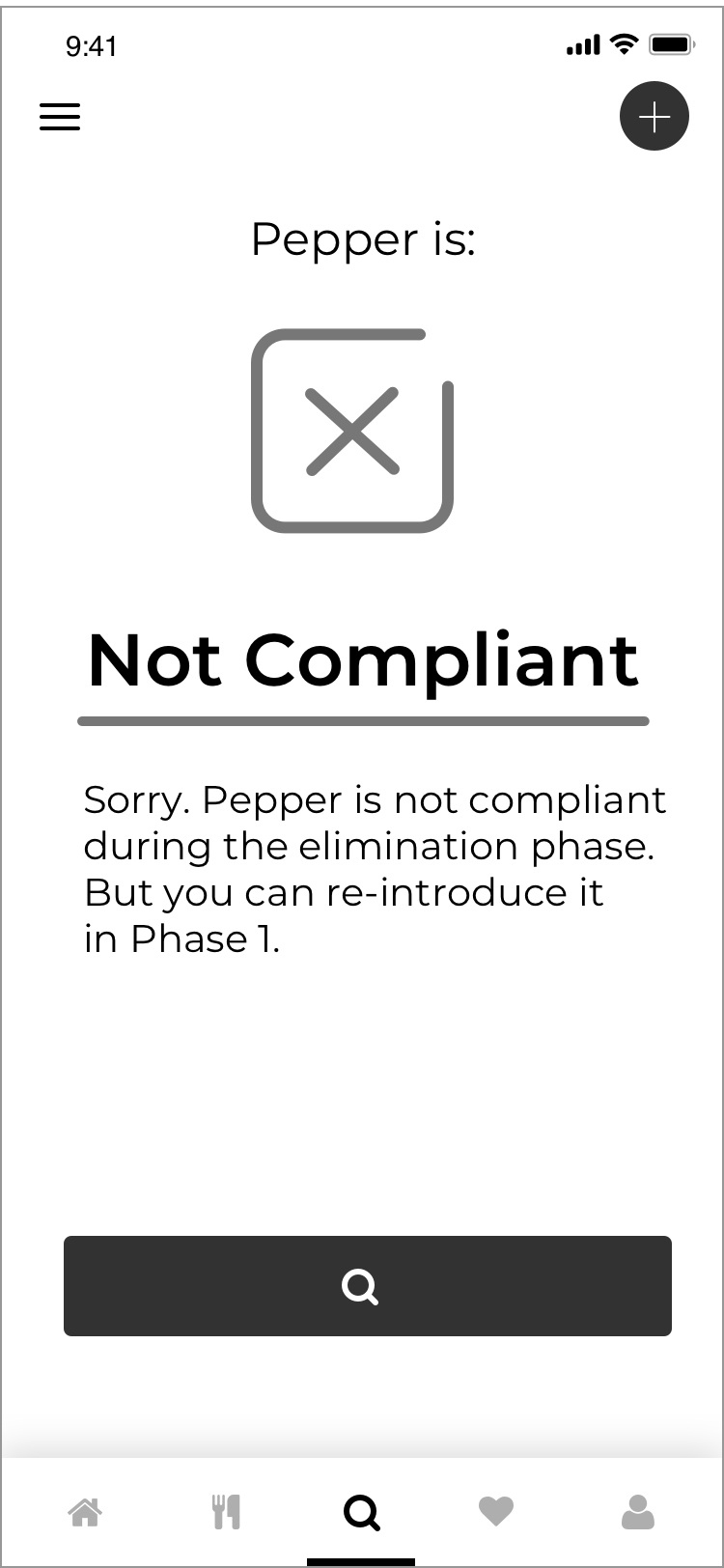
Search if a food is compliant or not.
Search and save recipes.
Track symptoms
SKETCHES
EARLY WIREFRAMES
After the final round of sketching I felt confident in moving on to some low fidelity wireframes.
I had mapped out how the user would navigate through each step.
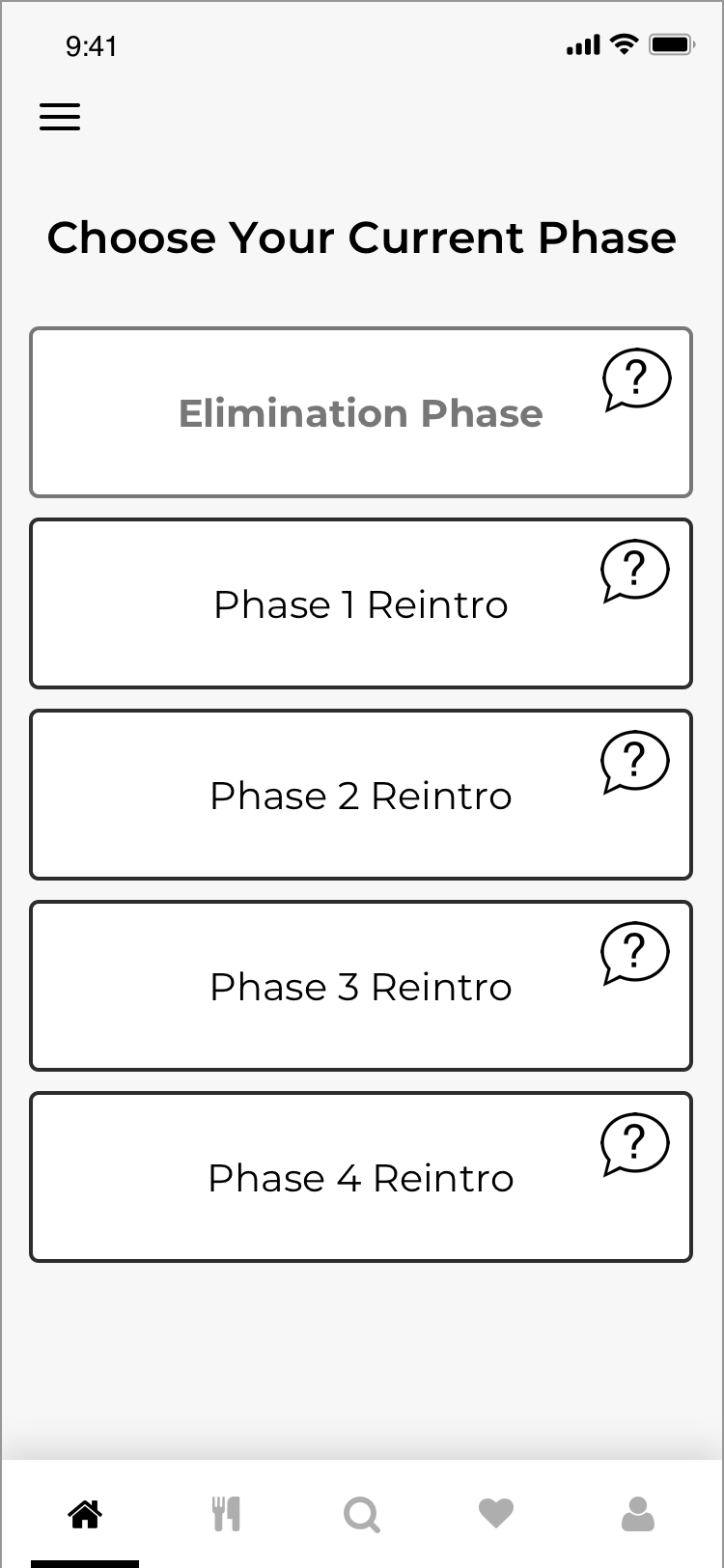
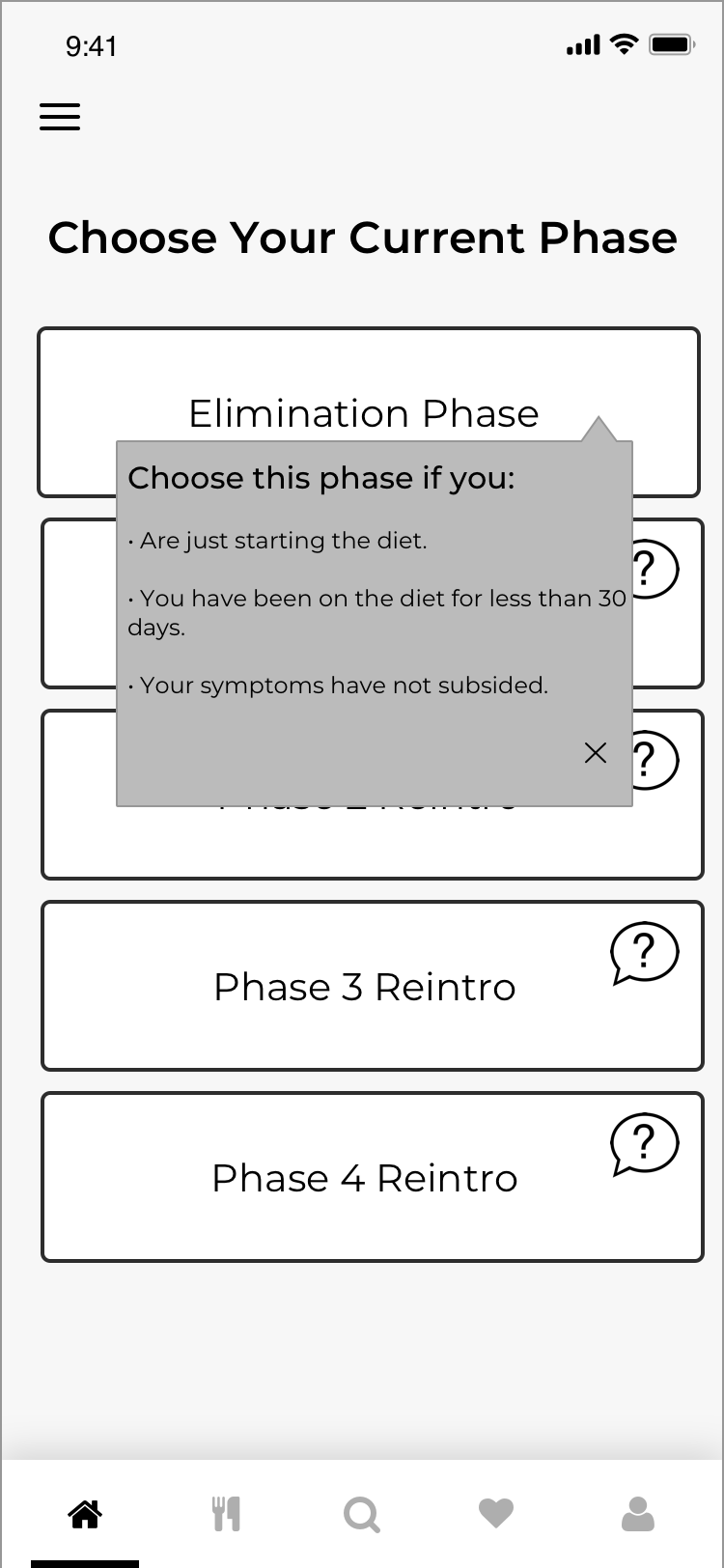
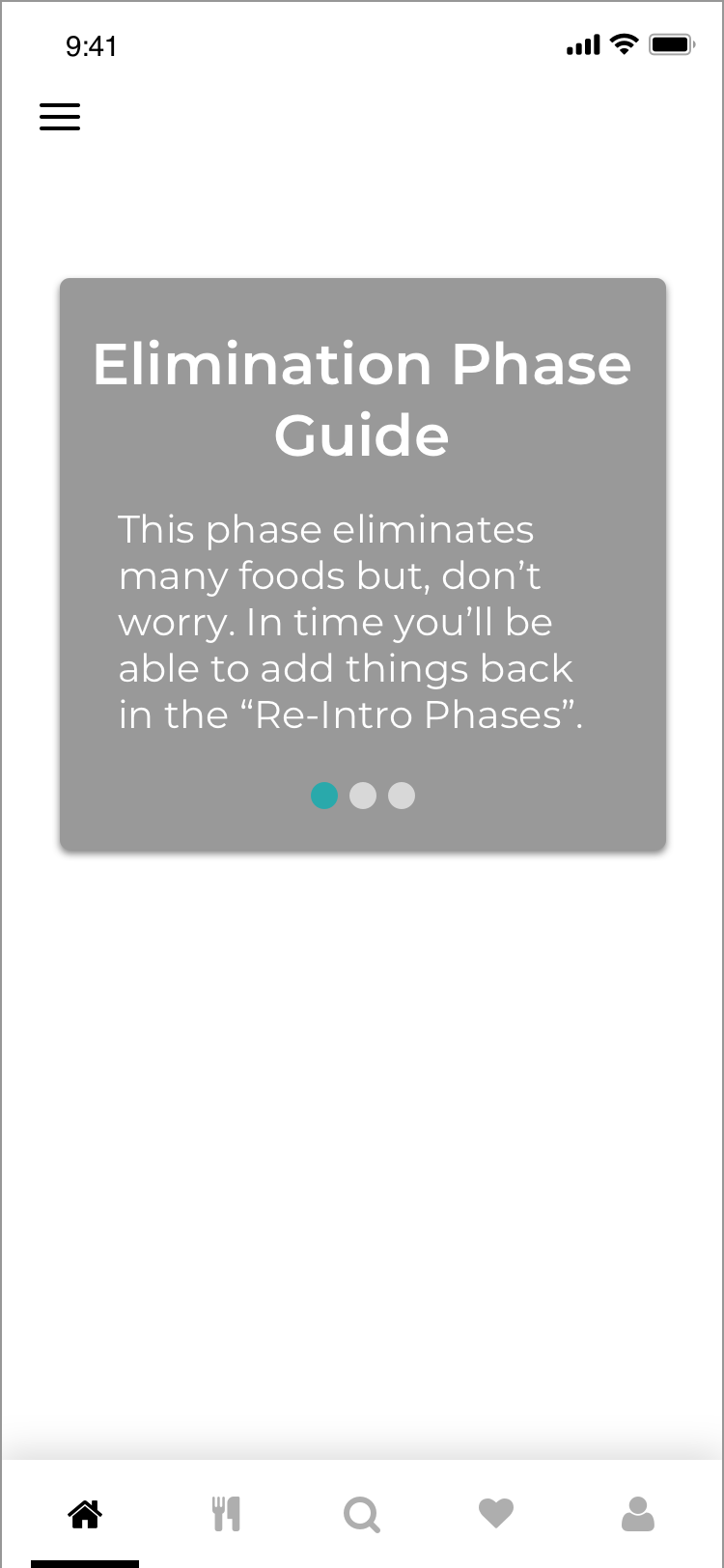
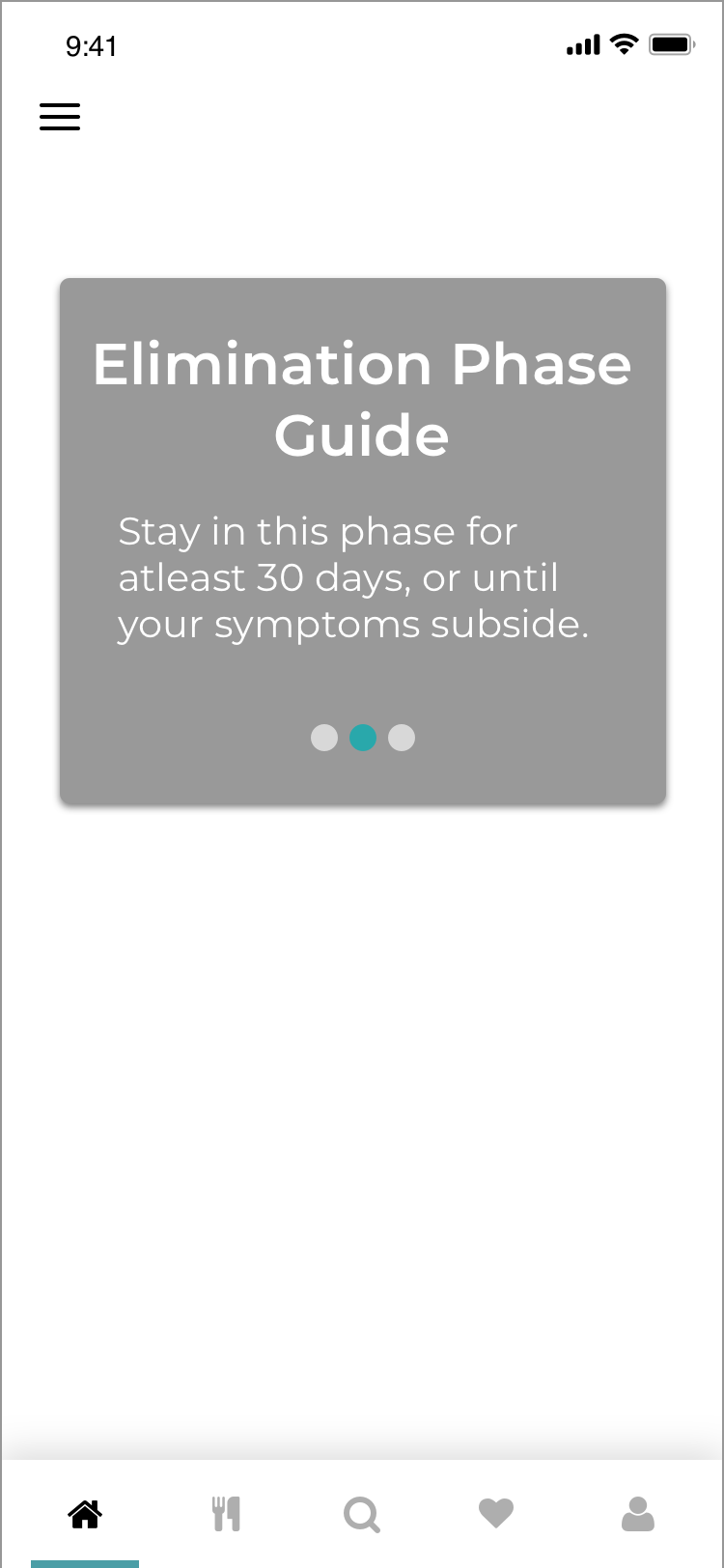
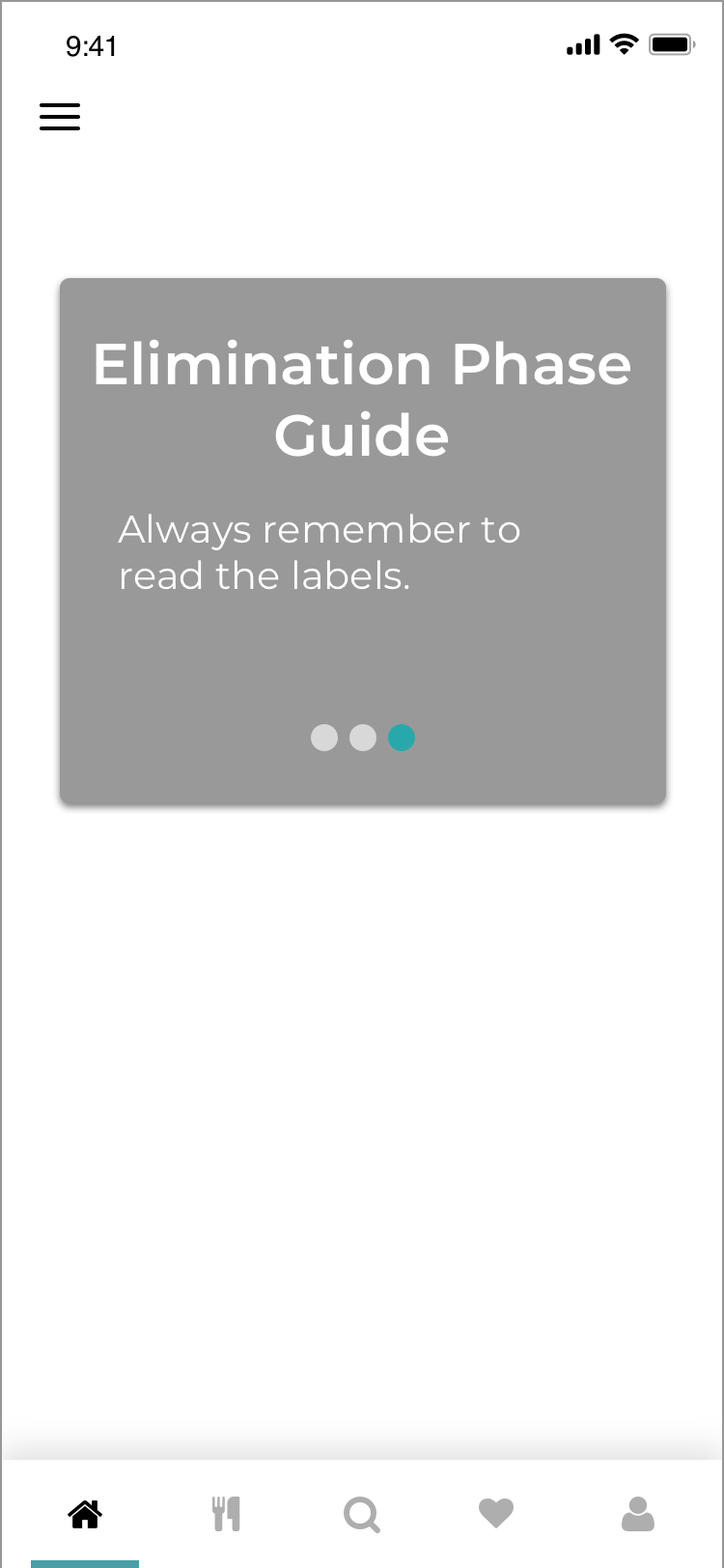
I accounted for “personalization”, as users could be in different stages of the diet or not know which phase they should choose.
i added a Recipe section when I learned that users are constantly looking for meal ideas.
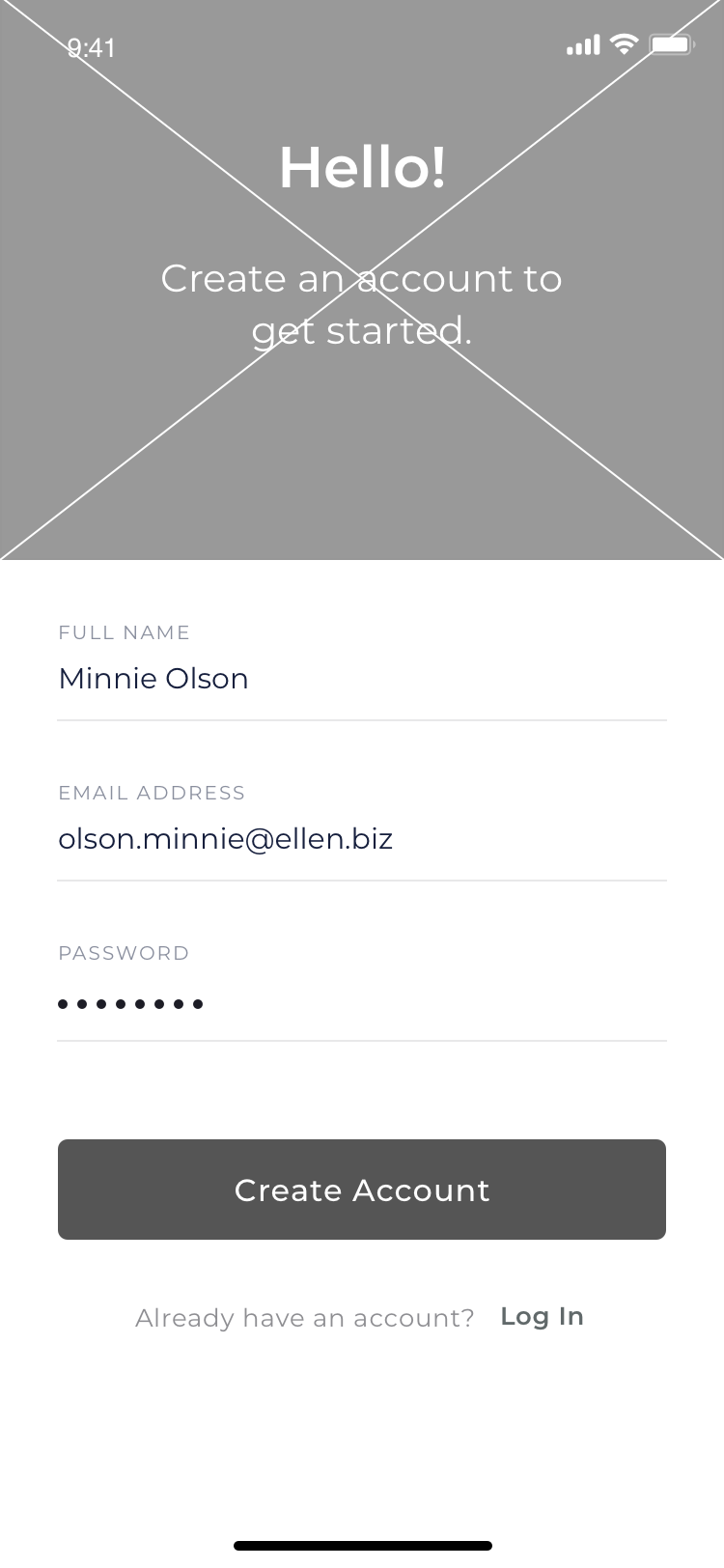
HIGH FIDELITY WIREFRAMES
PROTOTYPE
I decided to build the first version of my prototype on the Adalo Platform. Adalo is a no-code solution for building Prototypes and MVPs for people who do not know how to code.